React Native SDK
In this getting started guide, we will show you how to use the FormX pre-built Receipt Extractor to create an React Native app that can assist users in capturing Receipt images and extract with FormX.ai
Platform Support
| Android | iOS |
|---|---|
| ✅(SDK 26+) | ✅ (iOS 14.0+) |
Installation
- Add formx-sdk-react-native as dependency at
node_package.json
npm install formx-sdk-react-native-
Android
- Set the
minSdkVersioninandroid/app/build.gradle:
android { defaultConfig { minSdkVersion 26 } } - Set the
-
iOS
-
Update
Podfilewith:target '<YourProjectName>' do ....skiped... pod 'FormX', :git => 'https://github.com/oursky/formx-sdk.git', tag: '0.2.4' ....skiped... -
Set minimum deployments to
14.0
-
Configure SDK
First, you will need an Access Token and the Form ID of a Pre-Built Receipt Extractor from the FormX portal.
- Access Tokens:
- Open 'Access Token' tab of 'Manage Team' page on FormX Portal.
- Click 'Create Token' button
- Enter a name for the token and create it.
- Copy the access token and proceed with SDK configuration
- Form ID:
- Click 'Create new extractor' button of 'Extractors' page on FormX Portal.
- Select 'Receipts' in the list of built-in extractors.
- Enter a name for the extractor and create it.
- Open 'Extract' tab in your extractor detail page to obtain the Form ID.
You can then configure the FormX SDK using the Form ID and access token:
import { FormXSDK } from 'formx-sdk-react-native';
FormXSDK.init(
"<FILL_IN_FORM_ID>",
"<FILL_IN_ACCESS_TOKEN>"
);Capture & Extract Documents
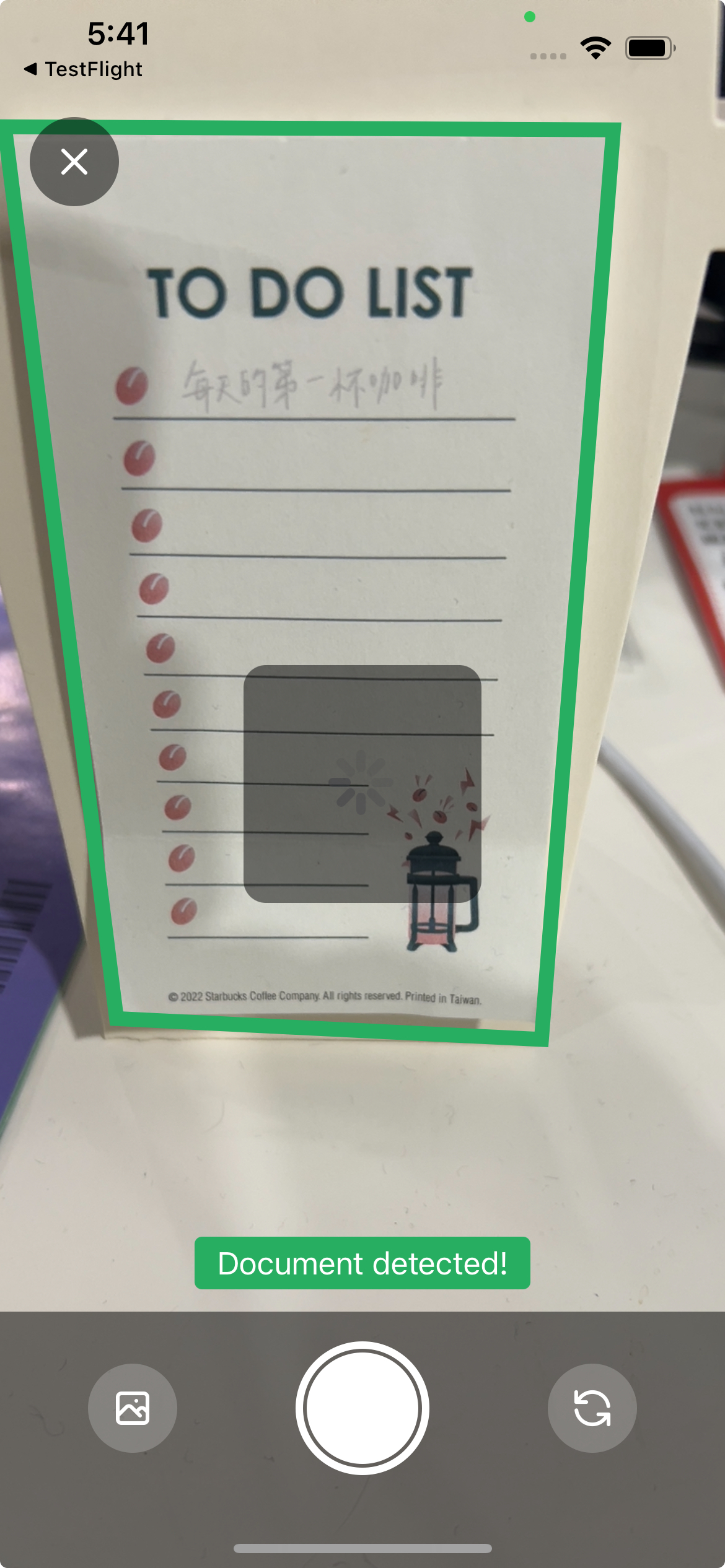
With FormXCameraViewyou can detect documents on the fly. By default offline ML models is used to detect documents, pass DetectMode.online to detectMode argument to using FormX API and make sure network is up.

document detection with offline ML models
Download example projectA complete example code project can be found at this repo.
import * as React from 'react';
import { Alert, StyleSheet, Text, TouchableOpacity, View } from 'react-native';
import {
FormXCameraView,
type FormXAPIExtractError,
} from 'formx-sdk-react-native';
import { requestCameraPermission } from '../requestCameraPermission';
import { openSettings } from 'react-native-permissions';
import type { CameraScreenProps } from '../App';
import { RouteName } from './type';
import { useFocusEffect } from '@react-navigation/native';
const CameraScreen: React.FC<CameraScreenProps> = ({ navigation, route }) => {
const cameraRef = React.useRef<FormXCameraView>(null);
const [isCameraGranted, setIsCameraGranted] = React.useState<boolean>();
const onCaptured = React.useCallback(
(imagePath) => {
// receive captured image
},
[navigation]
);
const onCaptureError = React.useCallback((error: FormXAPIExtractError) => {
Alert.alert(`${error.statusCode}:${error.messsage}`);
}, []);
React.useEffect(() => {
requestCameraPermission().then((s) => {
if (s) {
setIsCameraGranted(s);
return;
}
});
});
useFocusEffect(
React.useCallback(() => {
cameraRef.current?.startCamera();
return () => cameraRef.current?.stopCamera();
}, [])
);
React.useEffect(() => {
navigation.addListener('beforeRemove', (_) => {
cameraRef.current?.stopCamera();
});
}, [navigation]);
return (
<View style={styles.container}>
{isCameraGranted === undefined ? (
<View />
) : isCameraGranted ? (
<FormXCameraView
ref={cameraRef}
style={styles.cameraView}
onCaptured={onCaptured}
onCaptureError={onCaptureError}
onClose={navigation.goBack}
detectMode={route.params.detectOnServer ? 'online' : 'offline'}
/>
) : (
<View style={styles.openSettingsView}>
<Text>FormX need camera permission</Text>
<TouchableOpacity
style={styles.openSettingsButton}
onPress={openSettings}
>
<Text>Open settings</Text>
</TouchableOpacity>
</View>
)}
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
cameraView: {
flex: 1,
},
openSettingsView: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
openSettingsButton: {
padding: 10,
backgroundColor: '#3700B3FF',
borderRadius: 4,
},
});
export default CameraScreen;To extract document, modified onCaptured callback:
const onCaptured = React.useCallback((imagePath) => {
try {
const result = await FormXSDK.extractForm(imagePath);
// interpreting extracted fields from result
} catch (error: any) {
// handle error here
}
},[]);API References
The API Reference for the Flutter SDK can be found in [this link](
Updated 4 months ago